In today’s digital age, where users demand faster and more seamless web experiences, businesses must prioritize their websites’ performance. Core Web Vitals, introduced by Google, have emerged as essential metrics to gauge user experience and website performance. In this article, we will delve into what Core Web Vitals are, how they impact user experience, and why business owners should pay close attention to them to ensure their websites thrive in the competitive online landscape.
The Significance of Core Web Vitals
Core Web Vitals represent a set of speed and user interaction metrics used to measure key aspects of user experience on websites. Comprising three main metrics, Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID), Core Web Vitals offer valuable insights into the visual load, layout stability, and interactivity of a webpage, respectively.
Largest Contentful Paint (LCP)

LCP gauges how quickly the main content of a webpage becomes visible to users. We explore how LCP directly influences user satisfaction and why its swift optimization is crucial for retaining visitors.
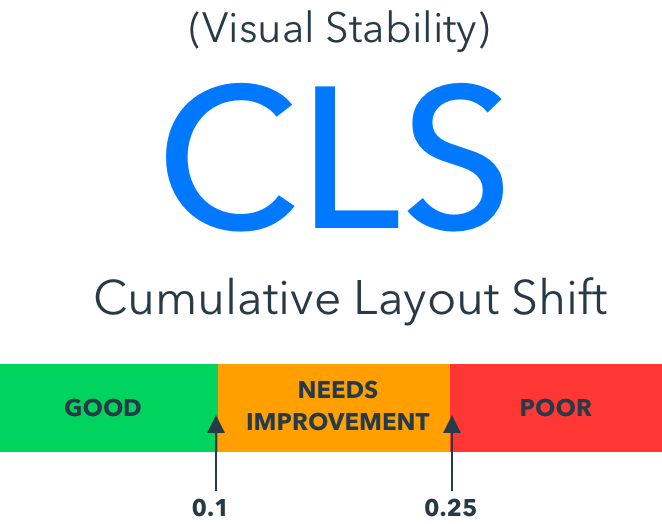
Cumulative Layout Shift (CLS)

The visual stability of a webpage is evaluated through CLS, which measures unexpected layout shifts during loading. We discuss how CLS impacts user engagement and conversions, and explore practical methods to minimize this metric.
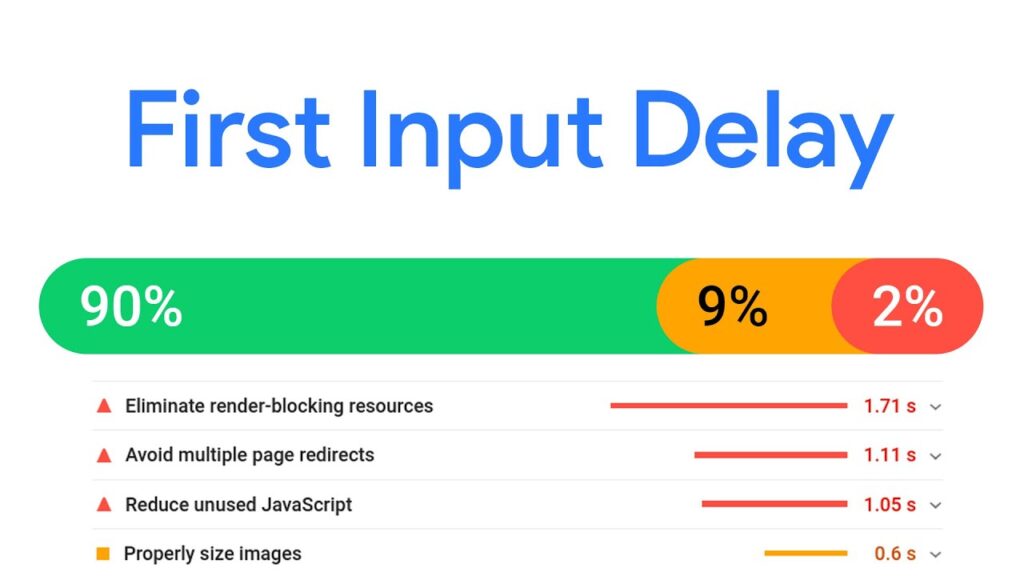
First Input Delay (FID)

FID focuses on the responsiveness of a webpage when users interact with it for the first time. We explore how FID affects user perception and why businesses should prioritize improving this metric for better user experiences.
Core Web Vitals and User Experience
User experience has become a paramount factor influencing a website’s success. We discuss the direct correlation between Core Web Vitals and user satisfaction, emphasizing the importance of meeting Google’s recommended thresholds to create positive user interactions.
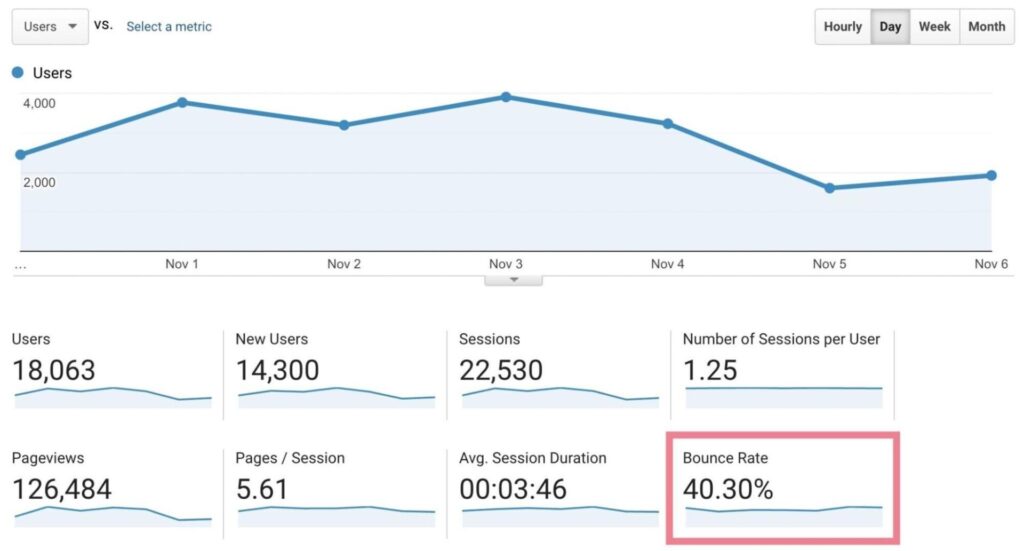
Impact on Bounce Rate and Conversions
We examine how slow-loading pages and unexpected layout shifts affect user engagement, leading to higher bounce rates and reduced conversions. Understanding these implications highlights the urgency for businesses to optimize their Core Web Vitals to retain visitors and drive conversions.

Enhancing User Retention and Loyalty
We explore how a seamless and responsive web experience positively impacts user retention and fosters customer loyalty. Leveraging Core Web Vitals to create a delightful browsing journey can result in repeat visits and increased brand advocacy.
Core Web Vitals and SEO

Search engines, especially Google, have incorporated Core Web Vitals into their ranking algorithms. We delve into the significance of these metrics in search engine optimization and how they can influence a website’s visibility and organic traffic.
Mobile-First Indexing and Core Web Vitals
With the advent of mobile-first indexing, Core Web Vitals have gained even more prominence in mobile search rankings. We discuss the implications of these metrics on mobile SEO and strategies to optimize them effectively.
Desktop Signals and Ranking Factors
While initially applied to mobile rankings, Google expanded Core Web Vitals to include desktop signals. We analyze how these metrics impact desktop search rankings and offer insights on enhancing user experiences across all devices.
Business Impact of Core Web Vitals
Business owners need to recognize the direct connection between Core Web Vitals and their bottom line. We outline the tangible benefits businesses can expect by prioritizing website performance and user experience.
Competitive Advantage
A website that surpasses Core Web Vitals benchmarks gains a competitive edge over others. We discuss how an optimized website can attract more traffic, retain visitors, and outperform competitors in the digital landscape.

Improved Conversions and Revenue
The direct correlation between Core Web Vitals and user engagement leads to increased conversions and revenue generation. We explore how businesses can leverage improved website performance to boost their sales and achieve higher ROI.
Brand Reputation and Trust
User experience significantly impacts brand perception and trustworthiness. By ensuring a seamless browsing experience through Core Web Vitals optimization, businesses can bolster their brand reputation and foster long-term customer trust.
Implementing Core Web Vitals Optimization Strategies
To capitalize on the benefits of Core Web Vitals, business owners must actively implement optimization strategies. In this section, we delve into actionable steps that can be taken to enhance website performance and user experience.
Minimizing Page Loading Times (LCP)
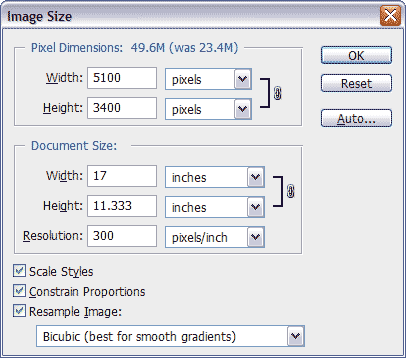
We explore various techniques to improve LCP, such as optimizing image sizes, leveraging lazy loading for non-essential content, and utilizing content delivery networks (CDNs) to reduce server response times. By focusing on these aspects, businesses can significantly reduce LCP and create a faster, more engaging user experience.

Ensuring Layout Stability (CLS)
To tackle CLS issues, businesses should prioritize loading elements with predefined dimensions, avoiding the injection of content that causes layout shifts, and employing resource hints to load important assets efficiently. These steps contribute to a more stable and visually pleasing browsing experience for users.
Enhancing Responsiveness (FID)
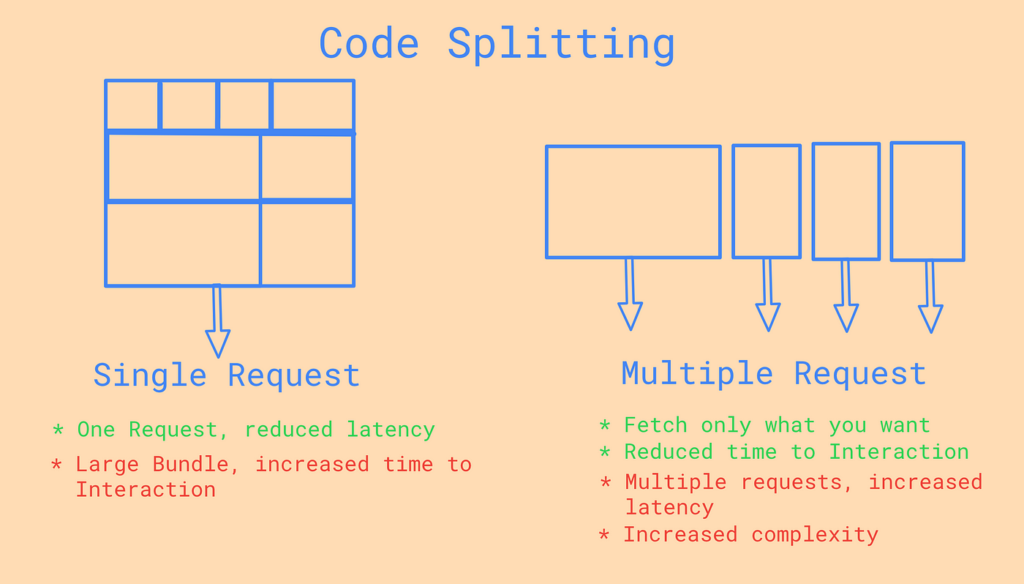
FID optimization involves identifying and mitigating JavaScript tasks that block the main thread, leading to delayed user interactions. We explore methods like code splitting and using web workers to offload non-essential tasks, ultimately enhancing website responsiveness and user satisfaction.

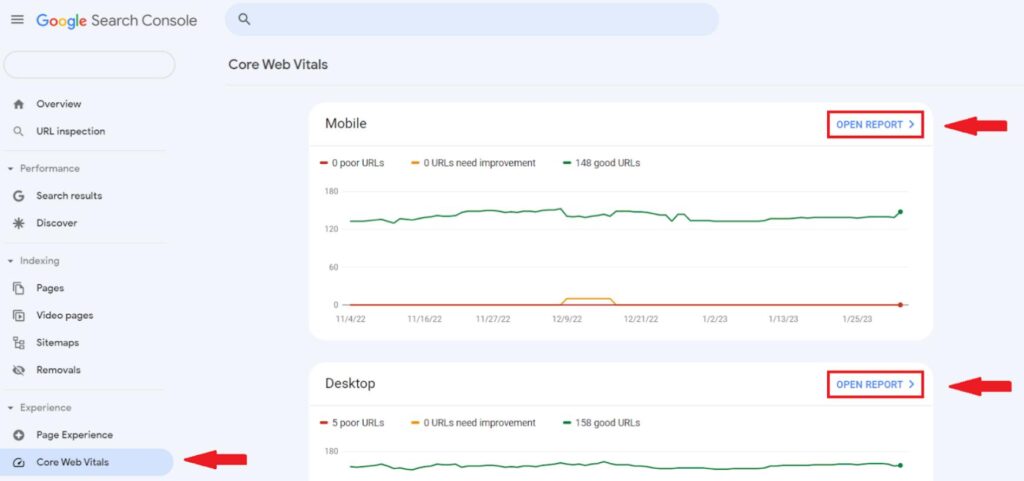
Core Web Vitals Monitoring and Reporting
Continuous monitoring of Core Web Vitals is crucial for maintaining optimal website performance. We discuss various tools and platforms that provide detailed insights into these metrics, including Google Search Console, PageSpeed Insights, and various third-party monitoring services. Business owners can use these tools to track their website’s progress, identify areas for improvement, and stay ahead of potential issues.
The Role of Web Developers and Webmasters
Web developers and webmasters play a pivotal role in implementing Core Web Vitals optimization. We discuss how businesses can collaborate with their development teams to prioritize website performance, stay updated on best practices, and ensure seamless integration of optimization efforts.

Core Web Vitals and E-Commerce
For e-commerce businesses, Core Web Vitals are even more critical, as they directly impact sales and conversions. We delve into the unique challenges faced by e-commerce websites and explore specific strategies to optimize Core Web Vitals in this context, such as optimizing product images, streamlining checkout processes, and enhancing mobile experiences.

Addressing Core Web Vitals Across Multiple Platforms
With the proliferation of various devices and platforms, businesses must ensure that Core Web Vitals are optimized consistently across all user touchpoints. We discuss the importance of responsive design, progressive web apps (PWAs), and adaptive content delivery to deliver a seamless user experience regardless of the device used.

Navigating Algorithm Updates and Changing Metrics
As with any digital marketing aspect, Core Web Vitals may evolve over time. We explore how businesses can adapt to algorithm updates and changing metrics while maintaining a focus on user experience. Embracing a proactive approach to website optimization allows businesses to stay ahead of their competitors and maintain high rankings.
Conclusion
Core Web Vitals have emerged as indispensable metrics in the digital realm, shaping user experiences, search engine rankings, and ultimately, business success. Business owners must recognize the pivotal role these metrics play in enhancing website performance, user satisfaction, and overall brand reputation. By prioritizing Core Web Vitals optimization, businesses can create a competitive advantage, drive conversions, and foster long-term customer loyalty.
Implementing targeted strategies to reduce loading times, ensure layout stability, and enhance responsiveness enables businesses to provide users with a seamless and enjoyable browsing journey. Continuous monitoring, collaboration with web developers, and adaptation to changing metrics ensure sustained website performance in the dynamic digital landscape.
In an increasingly competitive online world, businesses that invest in Core Web Vitals optimization are better positioned to thrive and succeed. By aligning website performance with user expectations and search engine requirements, business owners can solidify their online presence, increase conversions, and pave the way for sustainable growth and success. Embracing Core Web Vitals is not just about achieving higher rankings; it’s about delivering exceptional user experiences that build trust, loyalty, and lasting relationships with customers.






